HOW TO SUPPLY ARTWORK
· COMMERCIAL & BESPOKE SIGNAGE ·
· GRAPHICS ·
· VEHICLE BRANDING ·
How to Supply Your Artwork
Firstly simply copying a logo from a website or social media account is not going to make the grade. This is because online graphics are compressed image files. In order to reduce lag and buffering issues they are very small low resolution images only suitable for online use. Whilst they display perfectly well on the internet such low resolutions are not suitable for physical reproduction such as print.
So What's the Best Format?
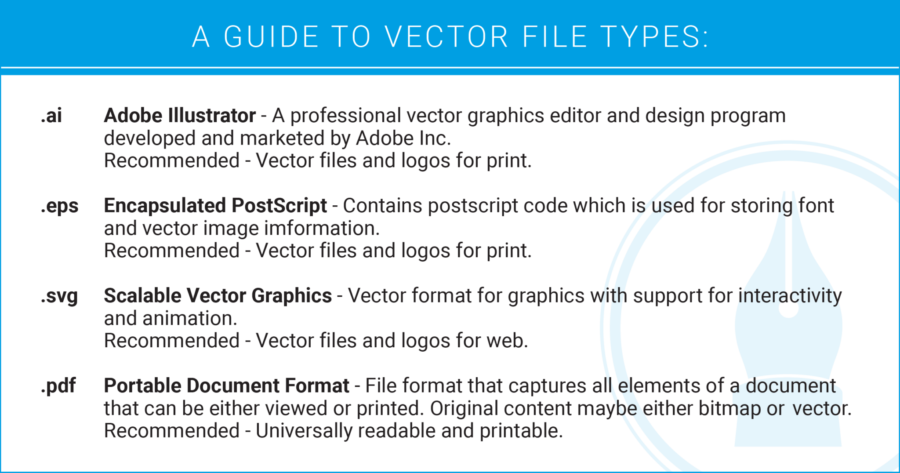
Ideally a vector file is best for high quality reproduction.
This is because unlike bitmap files they are scalable with no loss of quality whatsoever.
This means we can use the same file for a business card, a polo shirt, a transit van or industrial signage.

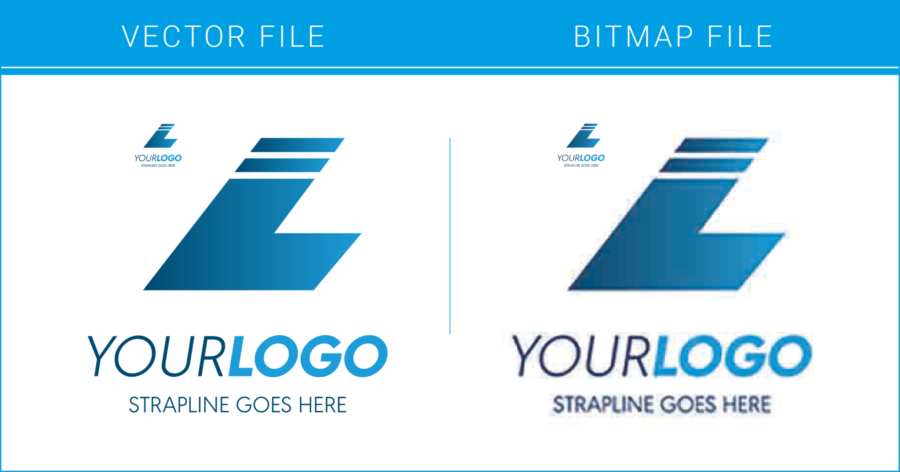
VECTOR vs BITMAP ?
What is a Vector?
Because a vector uses points and not pixels it will be resolution independent (if you scale it much larger than it’s original size, it will look the same only larger).
It will have a smaller file size compared to a bitmap.
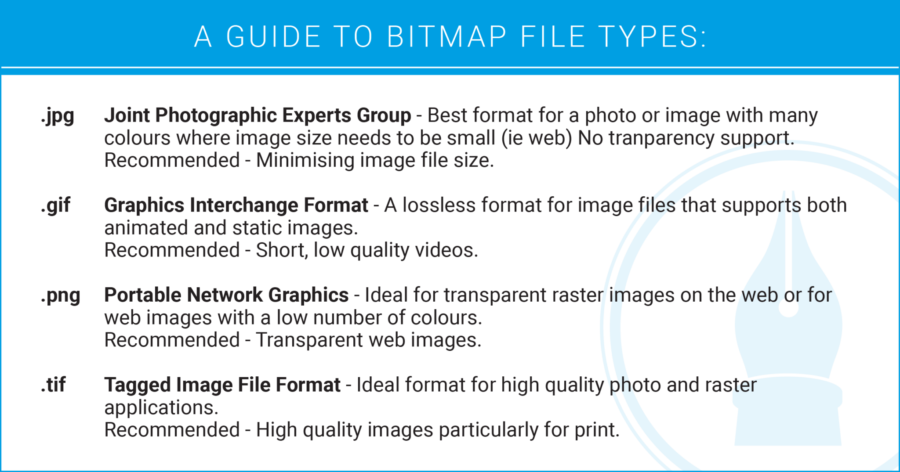
What is a Bitmap?
(If you attempt to scale it much larger than its original size, it will become pixelated/jagged)
It will have a larger file size compared to a vector.


PREPARING VECTOR FILES
Embed all Images
Before embedding the images, please ensure they are the highest quality.
We advise all artwork placed into Illustrator should be set at the correct output size of 300dpi.
If your placed image is any lower than this it may appear blurry.
The colour mode of the images should be CMYK.
Outline Fonts
Ensure all fonts are either converted to outlines or embedded if sending a pdf document.
It will have a smaller file size compared to a bitmap.
CMYK vs RGB
What is CMYK?
CMYK is used for physical output.
(for greater accuracy we also use Metamark, Avery, RAL and Pantone colour profiles)
What is RGB?
RGB is used for digital output only.
BLEED FOR PRINT
Any printed images need to be supplied with at least a 3mm bleed all around the edge of the artwork.
For example, if you want your image to be cut to a size of 210mm x 297mm save your file at 216mm x 303mm.
Summary
Here at dpi we provide a comprehensive design service. So if you’re in need of a killer brand identity for whatever the application get in touch.
anon





